教師の皆さん!日本語や国語を教える時に、Googleスライドで縦書き表示ができたらいいのになぁ、と思ったことはありませんか?できますよー。今回は、縦書き表示できる2つの方法をご紹介します。
方法1:Googleスライド用のアドオンを使う
無料体験版のアドオンを使った、お手軽ですが制限のある方法です。
インストールする
ゼッタリンクス社が公開しているアドオンを使ってみましょう。
こどもスイート たて書きできる版 – Google Workspace Marketplace
使ってみる
かんたんな使い方:
- アドオンを起動する
- 40文字程度の短い文章をテキストボックスに入力する
- 該当のテキストボックスを選択中に「たて書き(ルビ付き)にする」ボタンをクリック
- 配置や大きさを調整する
- 「よこ書きにもどす」でテキストボックスに戻して、文章を編集する
こちらで詳しい使い方が見られます。
試用版なので制限が多い
元のテキストボックスに戻せるのは便利ですね。ただ、このアドオンの(あんまり嬉しくない)大きな特徴は、縦書き変換後は図形になるという点です。実際に使ってみた感想は以下のとおりです。
- 大きさの調整ぐらいしかできなくなる
- 色情報が失われる(横書きに戻すとリセットされてしまう)
- フォント情報は反映されない
- 縦書き表示中は図形なので、テキスト選択ができない
- ずっと広告が出ていて微妙
- 試用版なので制限がある(ふりがなも含めて40文字まで)
40文字までしか使えないので、せいぜい一段落の文章を縦書きにできる程度です。40文字ずつくりかえし縦書きの図形を並べていくことも可能ですが、字の大きさが揃えにくかったり、位置を合わせるのが手間だったりします。
方法2:らいけんのスライドを使う
上記のアドオンの使い勝手があまり好きではなかったので、筆者が別の方法を考えて、やってみました。

任意のテキストボックスを選んで、縦書きに変換して表示するだけならば、HTML/CSS、HTMLテンプレート、javascript の知識があれば Google Apps Script を使って割と簡単にできますよ。
ふりがなの付与も、Google Apps Script 経由でYahoo!の「形態素解析API」を利用すれば可能です。(Yahoo!では「ふりがなAPI」も公開されていますが、V2は現状のGoogle Apps Scriptの仕様では利用することができません。ご注意ご注意!)
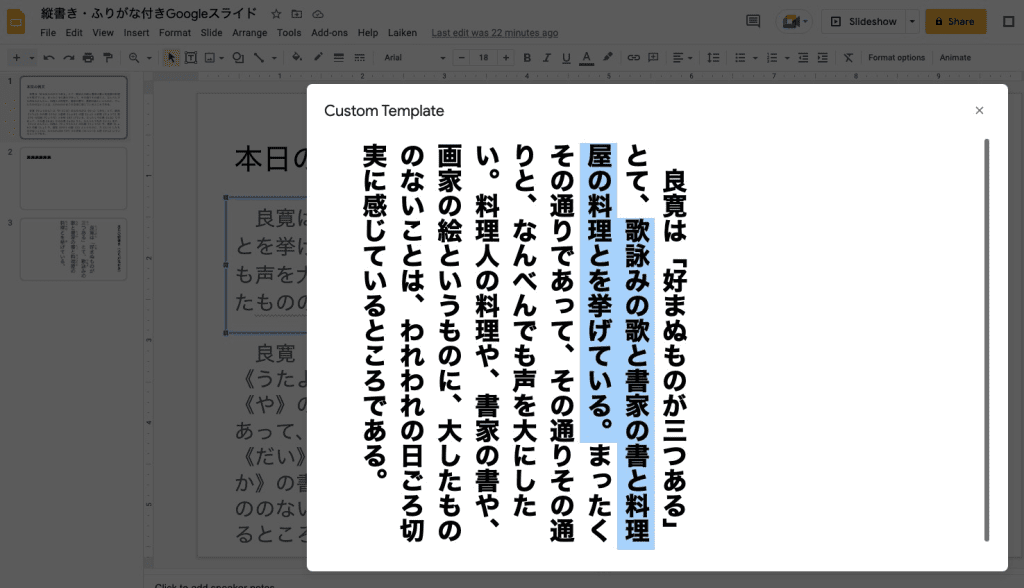
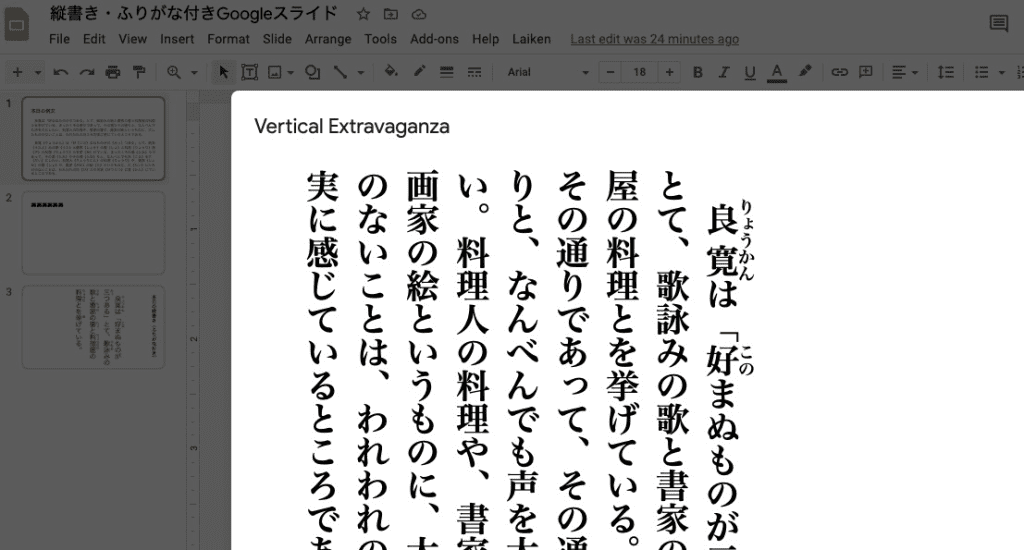
選択範囲のふりがな表示・縦書き・縦書き+ふりがな表示ができる
- 任意のテキストボックスの文字列を選んで、別ウィンドウに縦書きを表示できます。
- 文章の一部だけを選択して縦書きに表示することもできます。
- 全部テキスト(HTML)なので、縦書き表示中に文字を選択できる
- 好きなWebフォントが使える
- その他の書式が変えられる(文字色、装飾等)
TO DO:ふりがな機能は開発中
この機能はHTMLを使っているので、技術的にふりがなを振ることは可能です。問題なのは、与えられた任意の文章に対して、自動でふりがなを生成する方の機能です。

Yahoo!の「ふりがなAPI」ではなく形態素解析用のAPIを使う必要があるので、ちょっと手間がかかりますが、もうすぐ試作版ができる予定です。その他にできたらいいなと思っている機能はこんな感じです。
- ふりがな機能
- ふりがなの修正(青空文庫形式へ変換)
- 書式情報(色、フォント等)の引き継ぎ
- Googleドキュメントにも対応
(2022.06.19追記)試作版ができました!以下からお試しください。感想やご要望をお待ちしてます!
縦書き表示機能付きGoogleスライドを使ってみる
こちらのリンクからどうぞ。コピーできます。
初めて使う時は、セキュリティの設定が必要です。結構わかりにくい設定なので、パソコンが得意でない人には大変かもしれません。ビデオで説明しましたのでご覧ください。








コメント