好評を頂いた前回の記事で質問が多かった「サムネイル消えたのはいいけど、元に戻らないじゃん」という問題の解決方法がわかりましたのでご紹介です。手っ取り早いのはタブをリロードすることですが、スライドが何十枚もあると時間がかかってしまいます。そこで、下記でご紹介する方法をおすすめします!
すぐ終わる手順!
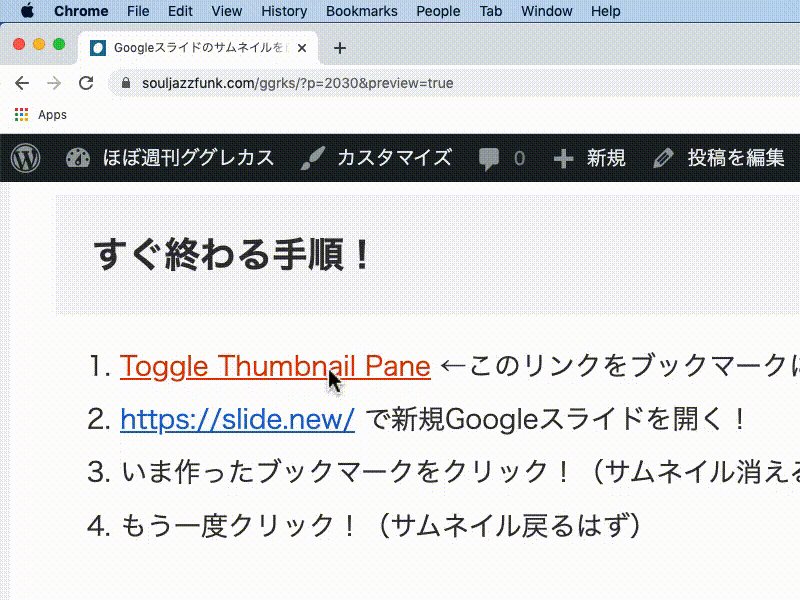
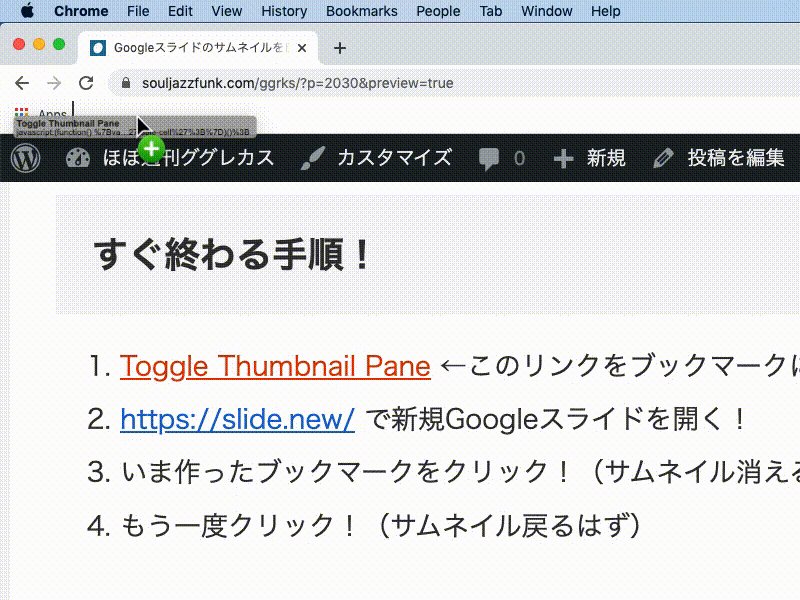
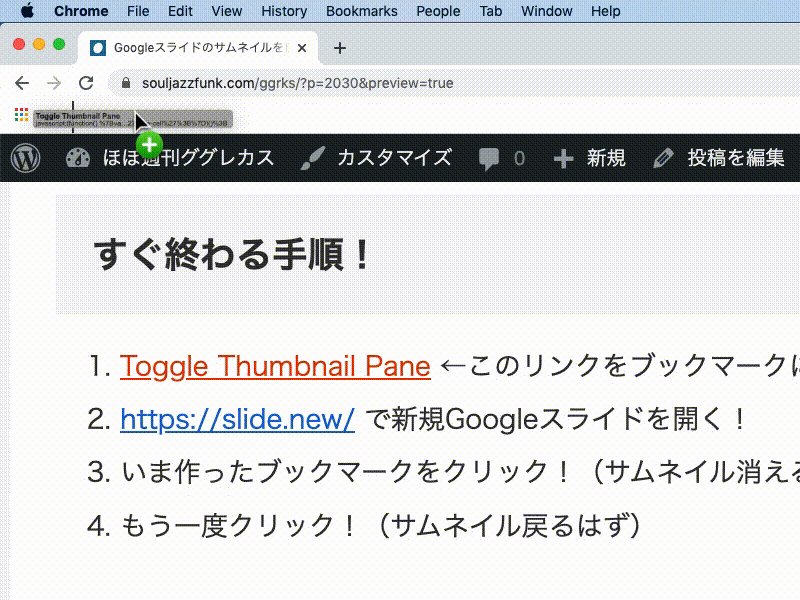
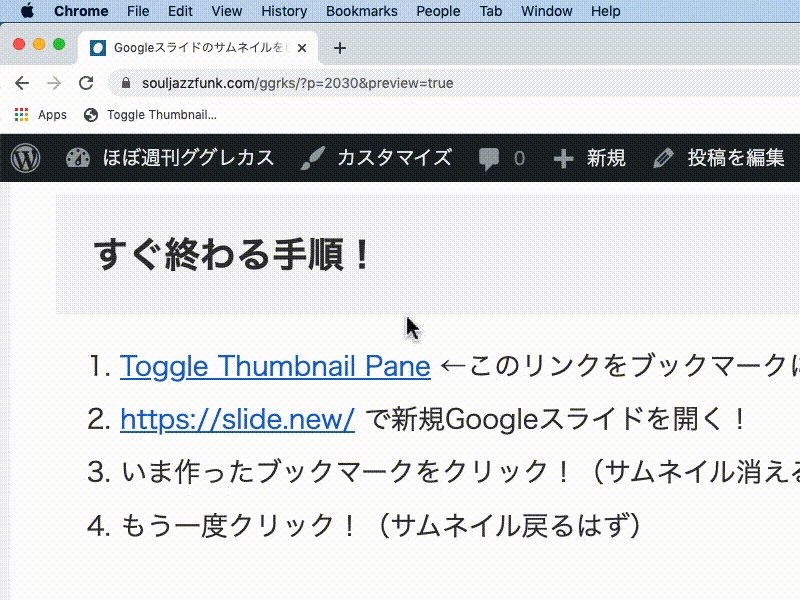
- Toggle Thumbnail Pane ←このリンクをブックマークにドラッグする!
- https://slide.new/ で新規Googleスライドを開く!
- いま作ったブックマークをクリック!(サムネイル消えるはず)
- もう一度クリック!(サムネイル戻るはず)

↑リンクを含んだテキストは、直接ドラッグできます!
レイアウトが変なときは、一度フルスクリーンにする
最初は「サムネイルは消えたんだけど、なんかスライド部分が右に寄ったままで、大きさ変わらないよ!」という状態だと思います。この状態で、一旦ブラウザの機能でフルスクリーンにしてみましょう。
Google Chromeをフルスクリーン表示にする
[Mac] ⌘ + Ctrl + f
[Win] Alt + Ctrl + f、または F11
Windowsのショートカットについては、ちょっと自信がありません。間違ってたら教えて下さい!
フルスクリーンにするとスライドの大きさ、レイアウトともにいい具合に落ち着くと思います。そしたらもう一度ショートカットを押して、編集モードに戻ります。これで完了です。
フルスクリーンにしないで、サムネイルの表示だけを切り替えられる
このブックマークレットが前回の拡張機能よりも優れているのは、いちいちフルスクリーンモードが発動しないことです。これによって、
- ブラウザのフルスクリーンのON/OFF
と、 - サムネイルの表示/非表示
の組み合わせを、好きなように切り替えられるようになります。例えばフルスクリーン編集モードで授業中に、ちょっとだけサムネイルが見たくなったらブックマークレットをクリックして、用が済んだらまた消しておく、といった使い方です。
動作が軽快!気軽に使える
このブックマークレットはjavascriptでCSSの表示を制御しているだけなので、押しまくってもコンピュータやネットワークに高い負荷がかかることはありません。
参考文献
こちらで既出の問題でした。ググれよ、然らば与えられん。
https://webapps.stackexchange.com/questions/138746/how-do-i-hide-the-left-thumbnail-panel
前回の記事はこちら。









コメント
[…] 【拡張機能不要】Googleスライドのサムネイル表示/非表示を切り替える!このブックマークレットが前回の拡張機能よりも優れているのは、いちいちフルスクリーンモードが発動しない […]