ライトニングトーク(以下LT)をご存知ですか?沢山の人の知恵に短時間で触れられるので、授業やワークショップでやると非常に楽しい活動です。
今回はオンラインでもっと簡単にLTができないものかと、世界中から日本語教師が集まるオンラインのイベント「#Zoomでハナキン!」の場をお借りして実験してみましたので、そのご報告です。
LTは「ハナキンの中の人」こと村上先生が以前からオンラインでされていたのですが、参加人数が多いとGoogleスライドを共同編集する際にページの奪い合い?笑になってしまい、混沌としていて時間のロスも多いなぁ、と思っていました。今回はそれを解決すべく新しい手法を試みました。
Lightning Talk(LT)とは
LTはPerlというプログラミング言語の技術者たちが集まる会議で生まれたもので、もともとは「90分の間に、16人が5分ずつ発表する」形式だったようです。
学会発表とかプレゼンってたいてい長くて、聴く方も疲れるんですよね。要点をビシッと短時間でまとめて、重要なメッセージだけを簡潔に伝えて欲しいわけです。このPerlの会議で採用された発表形式が好評を博して、会を重ねるうちに “Lightning Talk” と名付けられたのが西暦2000年前後のようです。(cf. 参考文献)
今ではコンピュータ言語の世界とは全く関係ない場でも多く採用されていますよね。持ち時間も30秒とか2分とか、イベントの趣旨に合わせて好きにアレンジすれば良いと思います。
かんたん!ライトニングトーク

「かんたん!LT」のねらい
今回ハナキンで試した手法は「オンラインで数十人規模のLTを30分で行う」ためのものです。
「#Zoomでハナキン」はZoomをあまり触ったことがない人から、ICT講座をやっているような凄腕の先生まで多種多様な人が参加するイベントです。おそらくあなたの受け持つクラスの学生やイベント参加者も同様でしょう。ですから、発表者が交替するたびに発生する時間のロスや、起こるべくして起こる「予期せぬトラブル」をできるだけ減らすためには、ミーティングの制御に慣れた人が議事進行の技術的側面を掌握(ないしは支配)しておきたいわけです。
これをオンラインのLTに当てはめるなら、「発表する時はGoogleスライドのファイル1つだけでやりたいけど、各ページは参加者に書いて欲しい」という状況になります。発表者が交替する度に別のスライドファイルを開いたり、画面共有をし直したり、なんてやりたくないですよね。
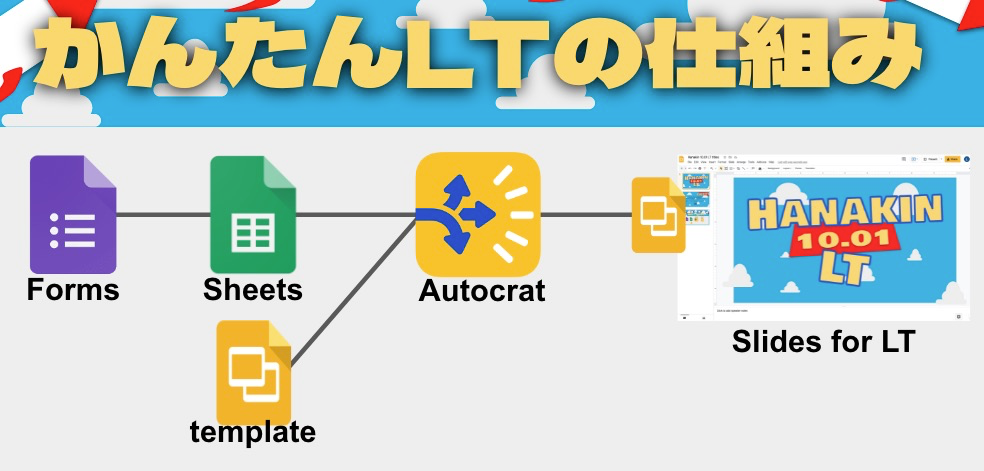
ここでスライドのリンクを共有して参加者全員で同時に共同編集を行ってもよいのですが、誰が何ページ目を担当するのか決めるのが手間だったり、発表者名の記入漏れがあったり、あまりスマートではないことが色々と出てきます。そこで「発表内容はGoogleフォームで集めて、それをスライド変換、発表」という、今回試してみた手法のご提案でございます。
この手法は「スライドと共有画面はホストである自分が制御したいが、コンテンツは動的に(あるいは事前に)参加者から集めたい!」というような状況で効果を発揮するはずです。もちろんLTに限らず、様々な授業やワークショップで使える方法ですので、ぜひお試しください。
では順を追ってやり方を解説します。
発表形式を決める
事前準備です。以下のことを決めていきます。
各自の持ち時間
クラスや参加者の規模から逆算しましょう。
今回は世界中から何人集まるかわからない参加者に説明、フォーム入力、発表練習、発表を30分間で行いたくて、しかもできるだけ多くの人の話を聞いてみたかったので、ひとり1分(発表50秒+入れ替え10秒)の持ち時間にしました。入れ替えが10秒なんて、オンラインのミーティングだからできることですよね。
(2021.10.20追記)何度かやってみて、持ち時間がひとり1分の場合のタイマー設定は65秒にすると上手くいきました。ご参考まで。
発表スライドの雛形を作る

Microsoft Wordの「差し込み印刷」という機能で年賀状とか名刺とか印刷したことありませんか?これからやることの概要は、あんな感じです。元ネタとしての住所録があって、それを当てはめるハガキの宛名用テンプレート(雛形)があって、まとめて1回の手間で出力するみたいな、あれですよ、あれ。
見た目
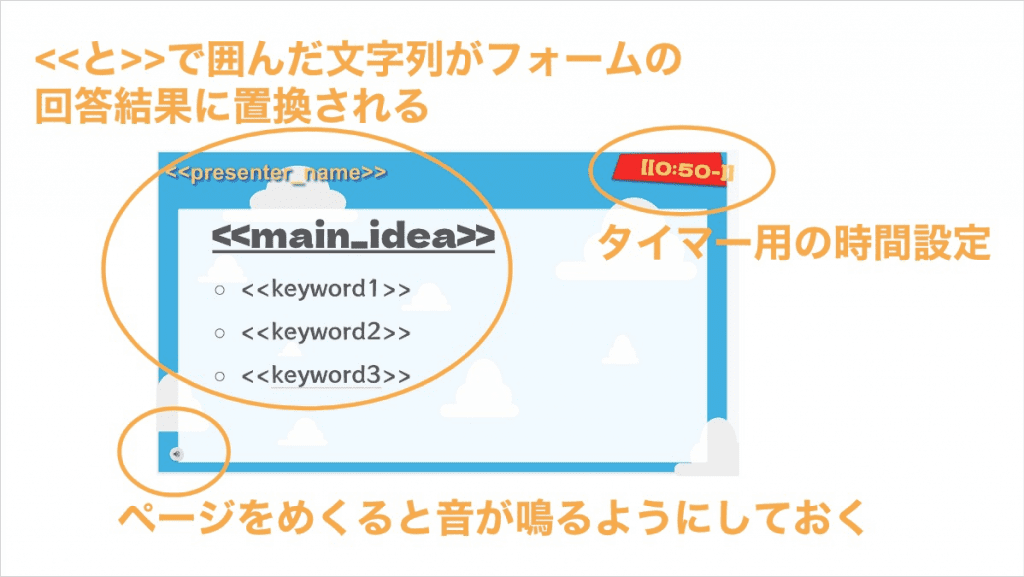
今回のは各発表者にスライドを1ページずつ割り当てたかったので、テンプレートも1ページで完結するようにデザインしています。特徴的なのが<<と>>の記号で囲まれた文字列ですね。これらが、後でフォームの回答結果に置換されてスライドができます。
例えば<<presenter_name>>は、発表者の名前に置換したいので、わかりやすい名前を付けています。これは言い換えると、後でGoogleフォームで発表者が名前を入力するための質問を作る、ということでもあります。
スライドの背景やタイトルや箇条書きの形式、フォントの種類、フォントサイズはこのテンプレートにすべて反映させておきます。その結果としてこのデザインに収まる最大の文字数も決まるので、全角で何文字までなら上手く収まるかを数えておくとよいでしょう。
タイマー
LTをする時にとても便利なので、Slides TimerというChrome拡張機能を使います。プレゼンテーションモードにすると、この文字列が自動でカウントダウンタイマーになります。
ただし1つ大きな問題があります。このテンプレートの特殊記号と、Slides Timerで使う記号が実は同じで、いずれも<<と>>を使います。これだとフォームからスライドに変換する時に上手く動作しないので、苦肉の策としてテンプレート上では仮の記号として[[と]]にしてあります。変換後のスライドができてから、[[を<<に、]]を>>に置換します。少し手間ですが、それでもタイマーは便利なので使いたいのです。
効果音
Googleスライドの機能で、スライドを表示直後に音声の自動再生ができます。効果音ラボかどこかからフリー素材の音源を拾ってきてもいいし、自分でフライパンを叩いて録音してもいいです。「はい時間切れだよー」とわかりやすく伝わる音を用意して、スライドに埋め込んでおくとよいでしょう。
発表内容を集める
Googleフォームのリンクを配布して、スライド用の元ネタを集めます。これは事前に集めてもよいですし、当日その場で参加者に作業してもらっても構いません。規模や時間の制約を考慮しながら、どうするか決めましょう。
Googleフォームを作る
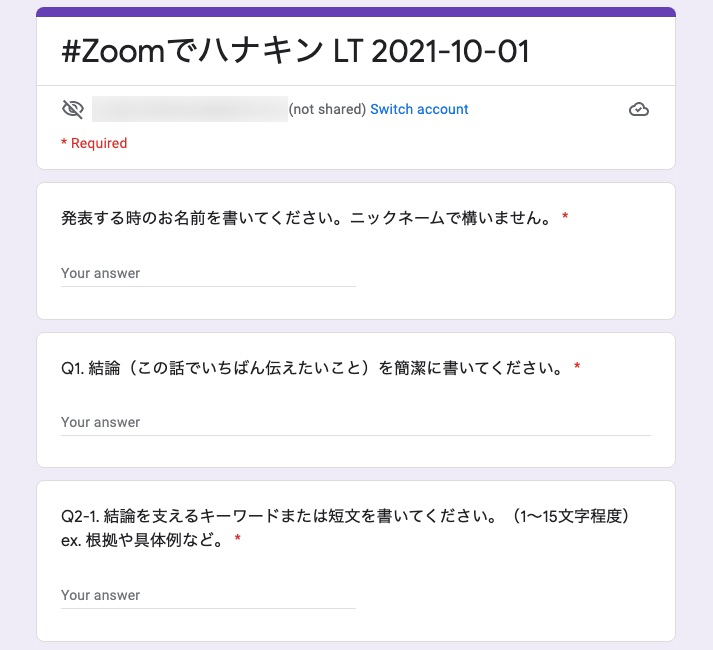
はい、これがないと始まりません。先程のスライドの雛形に合うように、質問を組み立てていきます。この時に文字数の制限を組み込むと良いでしょう。

この例では、Q1の回答が雛形スライドの<<main_idea>>と、同様にQ2-1の回答が<<keyword1>>と置換できるように質問を配置しています。
Googleフォーム→スプレッドシートに変換する
フォームで集めた回答は、スプレッドシート(Googleシート)に変換できます。元々フォームに付いている機能なので、めっちゃ簡単です。初めてやる人は、おググりになられるとよいかと思います。
発表順に並べ替える
発表する順番は「フォームで提出した順」になりますが、もし順番を並べ替えたい場合は、このスプレッドシートの状態で操作します。ランダムに並べ替えてもいい(Googleシートにそういう機能があります)し、名前順にソートしてもいいですね。
Googleスライドに変換する!
こちらが本日の目玉でございます。シートの内容をスライドに自動変換しますよ!
Autocratをインストールする
Googleシート用のアドオンでAutocratという強力な機能が無料で使えます。これで、フォームの回答結果の各行をスライドに変換したり、あるいは個別のファイルに振り分けたりできます。まずはこのアドオンをインストールしておきましょう。
インストールの際、最新版のAutocratに更新するように言われたら、指示に従ってください。
シートからスライドに変換する
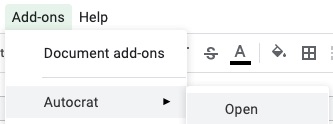
まず、Googleシート内のメニューからAutocratを呼び出します。

あとは[NEW JOB]ボタンを押してガイドに沿って設定すればよいだけですが、すこし注意点を書いておきます。
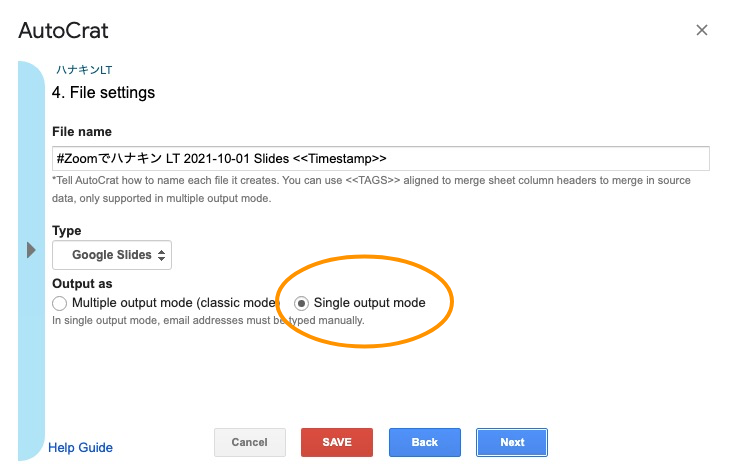
Single output modeにする
これですべてのスライドが1つのファイルにまとまります。Multipleにすると1人1スライド作成されます。生徒の名前をファイル名に含めて個別のファイルを作りたい時などは後者が便利でしょう。

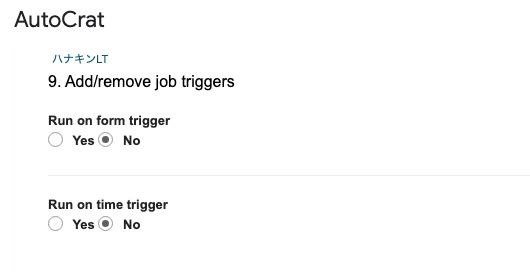
トリガーはすべてOFF
“Run on form trigger”をYesにすると、誰かがフォーム入力を送信する度に新しいファイルが作られることになります。今回のLTには必要のない機能なので、Noにしておきます。time triggerは、数時間おきにAutocratを実行するためのトリガーです。ここでは必要ありません。

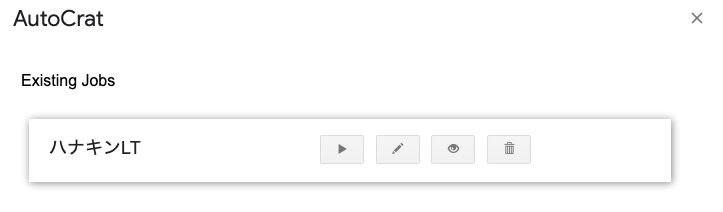
変換ジョブを実行する

設定がエラー無く保存できたら、▶ボタンが押せるようになっているはずです。右端に赤いタグのようなアイコンが表示される時はシートとテンプレートの関連付けにエラーがあるので、確認して修正しましょう。

変換作業は以上で完了です!変換が成功するとシート内にリンクが追加されるので、そこから出来上がったスライドを開くことができます。
Slides Timerの設定
最後にタイマーの設定をしましょう。
Slides Timerをインストールする
Slides TimerはChrome拡張機能です。Chrome Web Storeでインストールしてください。
Slides Timer用の記法に書き直す

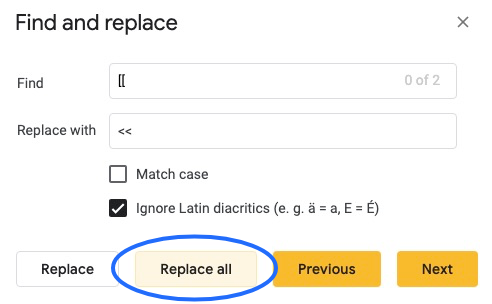
人数分のスライドが出来上がったら、ファイルを開いて⌘-Shift-H(WindowsならCtrl-Shift-Hかな?)で文字列の置換をします。仮の記号として[[と]]を使っていましたが、それぞれ<<と>>に一括置換します。”Replace all” ボタンを使いましょう。

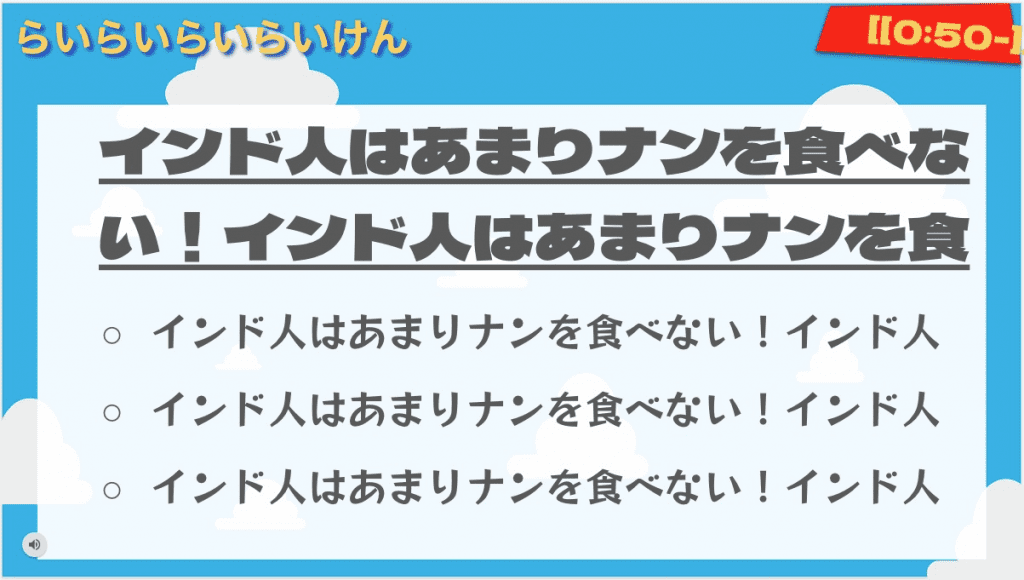
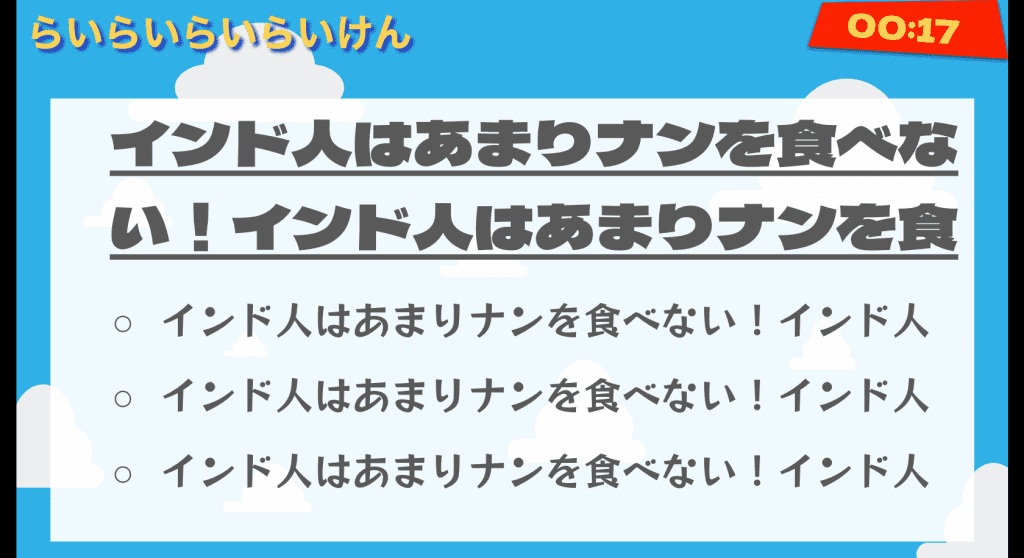
置換ができたら、プレゼンテーションモードで右上のタイマーが機能していることを確認しましょう。これでスライド完成です!
発表する!
お疲れさまでした。後はみんなから集まった話題を楽しみましょう!
如何でしたか? LTに限らず「こんなことにも使えるよ」とか「テンプレートにこれを盛り込んでおくといいよ」とか、是非あなたのアイデアも教えて下さいね!








コメント
[…] (むらログ)■かんたん!ライトニングトーク […]