みなさん、自分のスライドが色弱(色盲)の人からどう見えるか、考えたことはありますか?あなたが強調しているつもりの赤い字は、ぜんぜん目立っていないかもしれません!
色弱(色盲、color blind)とは
人間の目の網膜にある赤、緑、青を感じる3種類の細胞のうち、どれかの機能が損なわれた状態を「色盲」と呼ぶそうです。日本では男性の5%、女性の0.2%に見られるとのこと。めっちゃ多くないですか?これは遺伝学的には遺伝的多型(血液型のような違い)でしかなくて、「異常」とは呼べないのだそうです。
なお、色盲、色弱、視覚障害、等々の呼称があり、なかでも「色盲」は差別用語として使われてきた歴史もあるようなので、ここでは「色弱」と呼ぶことにします。科学的には「色弱」の定義はないのだそうですが、近年では「色覚に関する弱者」という意味合いで使われることが多いようです。
色覚バリアフリーとは
色弱の人でも見やすいような配色にもとづいたデザインをすることです。英語圏では”Color Blind Friendly”という言い方をするようです。「カラーユニバーサルデザイン(Color Universal Design)」という呼び方もあるみたいです。
色弱者の見え方がわかるChrome拡張機能
色弱の人には、ある特定の範囲の色の区別がつきにくくなります。それが一体どのように見えるのかを教えてくれるChrome拡張機能があります。さっそく使ってみましょう!
RGBlind
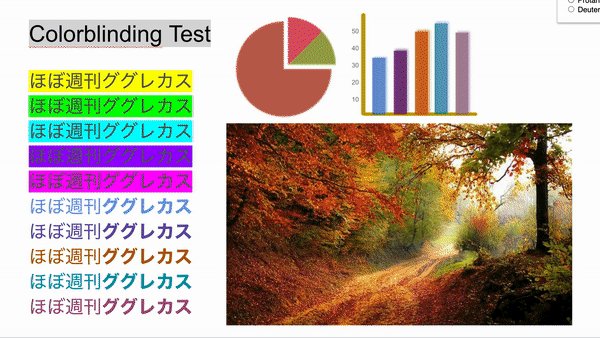
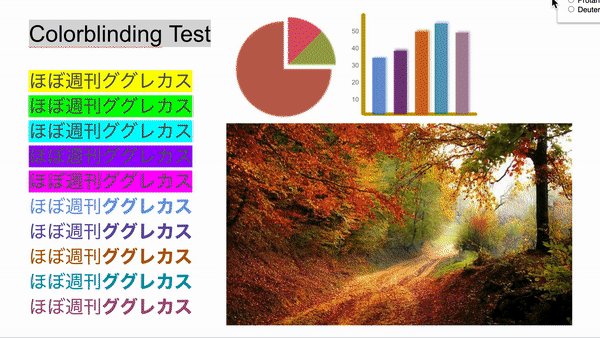
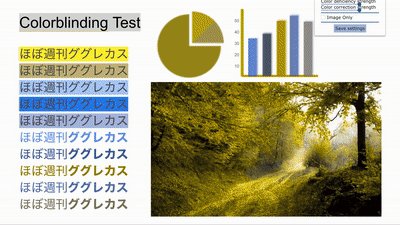
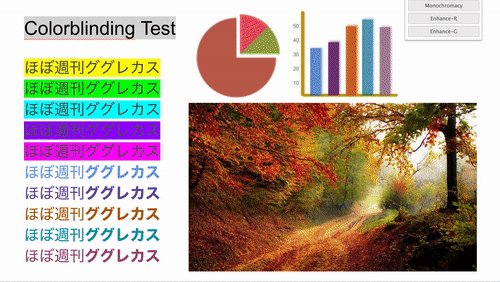
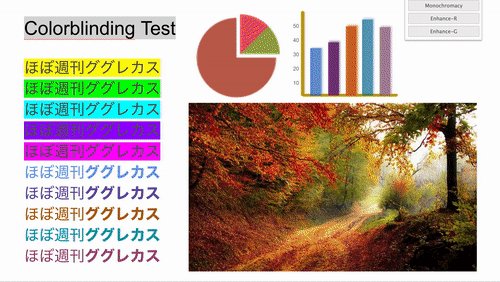
RGBlindで、様々な色弱の人の見え方を体験することができます。試しにグーグルスライドを作ってみましたので、色の見え方がどのように変わるのかをご確認下さい。
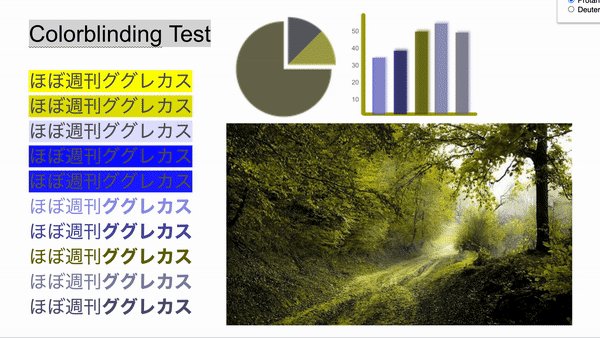
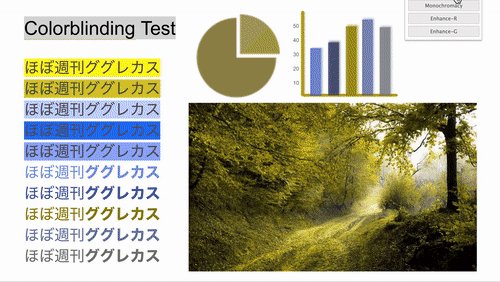
これは2種類の色弱の見え方がわかります。上のColorblindingと比べるとパターンが少ないのですが、色の見え方の変化がより強烈です。ここまで見て分かることは、黄色のマーカーは割と無難な選択なんだな、ということです。

Let’s get color blind
Let’s get color blind – Chrome Web Store
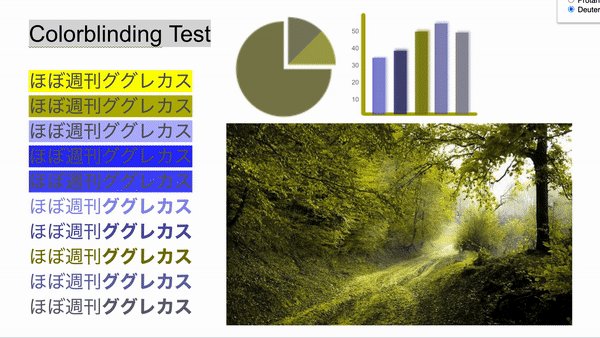
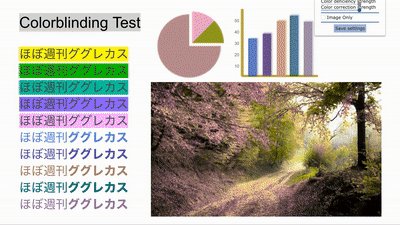
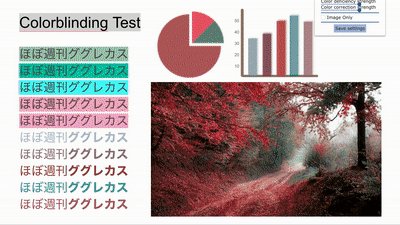
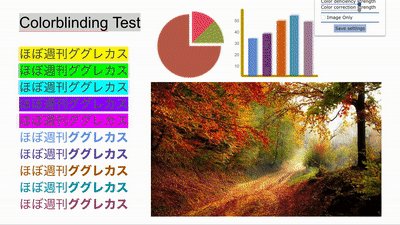
これは赤、緑、青の色弱に、より複雑なダルトナイズ(ダルトン化)というアルゴリズムを組み合わせてより多くのパターンをシミュレートできます。

Daltonize
同じくダルトナイズが売りの拡張機能。
テキストをマーカーを引いたように強調表示(ハイライト)しても、フォントの色を変えても、他の色と見分けのつかない場合がありますね。それも、そのようなケースがかなり多いことがよくわかります。これは資料を作る側は気をつかないといけませんね!

Grayscale the Web – Save Sites
Grayscale the Web – Save Sites – Chrome Web Store
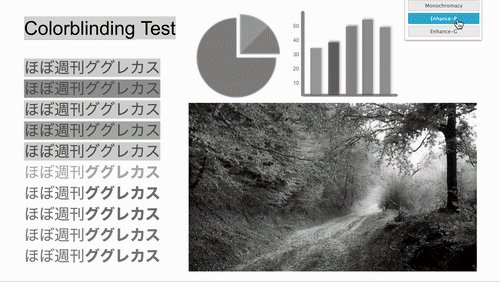
一見カラフルなデザインでも、グレースケールに変換した時に色の区別がつかない場合があります。テキストのハイライトや、グラフの色設定でやってしまいがちですよね。
この拡張機能は、ブラウザのタブ毎にグレースケール表示をするかどうか保存しておける拡張機能です。モノクロのプリンターで印刷した時にどのように見えるかも、この機能でわかりますね。
で、どれがいいの?
拡張機能はどれでも、自分で使いやすいと思うものを選べばいいと思います。そして、自分が作った資料の見え方をチェックするのもいいし、あるいは身近に色弱の人がいる場合はその人の見え方に近いフィルターを使えば良い、ということになります。
でも一番良いのは、初めから色覚バリアフリーなデザインを心がけてすべての資料を作ることですね。そのために知っておくべきことは結構多いです。以下に簡単にまとめますが、もっと詳しく知りたい方は参考文献がどれもおすすめなので、(特に「配色のバリアフリー」が分かりやすいです!)ぜひご覧になってみて下さい。
気をつけること
- 赤と緑は避ける。青(水色)とオレンジが◎。
- 色をたくさん使わない。できれば2〜3色程度にする。
- 色だけに頼らない。白抜きや網掛け等のパターンを組み合わせる。
- 色弱だけでなく視覚過敏の人もいるので、コントラストを強くしない。
- すごい人の作ったカラーパレットや推奨配色セット使う
筆者も強調したいときは安易に赤を使っていましたが、これからは改めようと思います。とても勉強になりました。
「色だけに頼らない」は重要で、絵文字⚠️やアイコンを併用して注意喚起するのがいいでしょう。
「コントラストが強い」とは、白の背景に黒の文字のようなことです。これだとコントラストがきつすぎて優しくないので、文字色をグレーにするとよいです。あるいは背景をクリーム色にするのも良いようです。
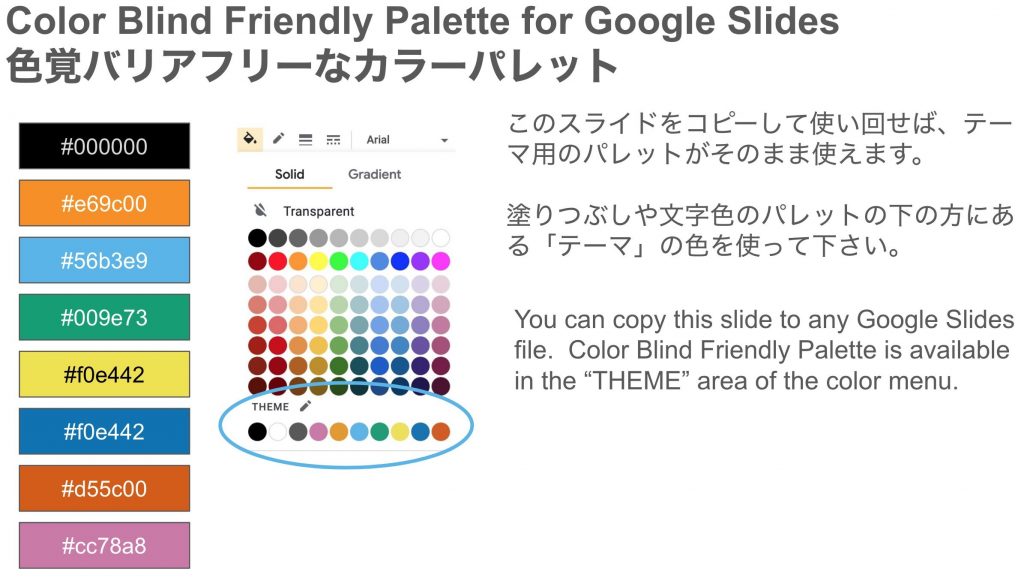
色覚バリアフリーなカラーパレットを作ってみた
Googleスライド用に、色覚バリアフリーなカラーパレットを作ってみました!このリンクからGoogleスライドがコピーできますので、ご自由にお使い下さい。

このパレットは、”Color Universal Design (CUD) – How to make figures and presentations that are friendly to Colorblind people –” という文献で提案されているパレットのRGB値をHEXに変換したものです。
参考文献
- 配色のバリアフリー. (2021). Retrieved 17 March 2021, from https://tsutawarudesign.com/universal1.html
- How to Design for Color Blindness. (2017). Retrieved 17 March 2021, from https://usabilla.com/blog/how-to-design-for-color-blindness/
- How to Use Color Blind Friendly Palettes to Make Your Charts Accessible – Venngage. (2019). Retrieved 17 March 2021, from https://venngage.com/blog/color-blind-friendly-palette/
- Designing for Color Blindess – Martin Krzywinski / Genome Sciences Center . (2021). Retrieved 17 March 2021, from http://mkweb.bcgsc.ca/colorblind/index.mhtml
- 色覚の多様性に配慮した 案内・サイン・図表等用のカラーユニバーサルデザイン 推奨配色セット(バリアフリーに配慮した見分けやすい色の組み合わせ). (2021). Retrieved 17 March 2021, from https://jfly.uni-koeln.de/colorset/
- Coblis — Color Blindness Simulator – Colblindor. (2021). Retrieved 17 March 2021, from https://www.color-blindness.com/coblis-color-blindness-simulator/
- なぜ「色覚異常」「色覚障害」「色弱」などではなく「色盲」なのか?. (2021). Retrieved 17 March 2021, from https://www.nig.ac.jp/color/mou.html








コメント