スクリーンショットは授業やプレゼンの準備、マニュアルの作成等々に書かせませんね。口頭で説明するよりも圧倒的に情報量が多いですから、スクショのおかげで説明すべきことが激減するわけです。逆にここで手を抜くと、何を言っているのか伝わらなくて説明の手間が増える場合が多いです。百聞は一🖥にしかず。
コンピューターが苦手な人こそ、説明するときも、説明を受ける時も、スクショを多用しましょう。特にパソコンの操作手順の説明やトラブルの時、適切な語彙を知らない人にはどんなに頑張って説明しても誤解を生むだけです。みんなで撮ろうスクリーンショット。
さて、そんなスクショは意外と手間がかかりますし、スクリーンショット/アノテーション系のツールはあまりにも多すぎて、ぜんぶ試していたらきりがありません。今回は偶然見つけたZoho Annotatorが非常に良くできており、激烈にオススメしたいのでご紹介します。”The most elegant” と公言するだけあって、とてもいい感じです。Focused Areaという斬新な発想のキャプチャーができますよ。
能書きはいいからリンクよこせYO!という貴方へ
こちらです!ぜひ実際に使ってみてね!
Zoho Annotator
はい、本日の主役でございます。簡潔に機能を述べると、スクリーンショットから編集、保存、共有までが簡単にできるChrome拡張機能です。まずは50秒の短い公式動画で何ができるかをざっと把握してみてください。これだけで「すげー!」ってなりません?
ここが便利①:多彩な画面キャプチャー機能
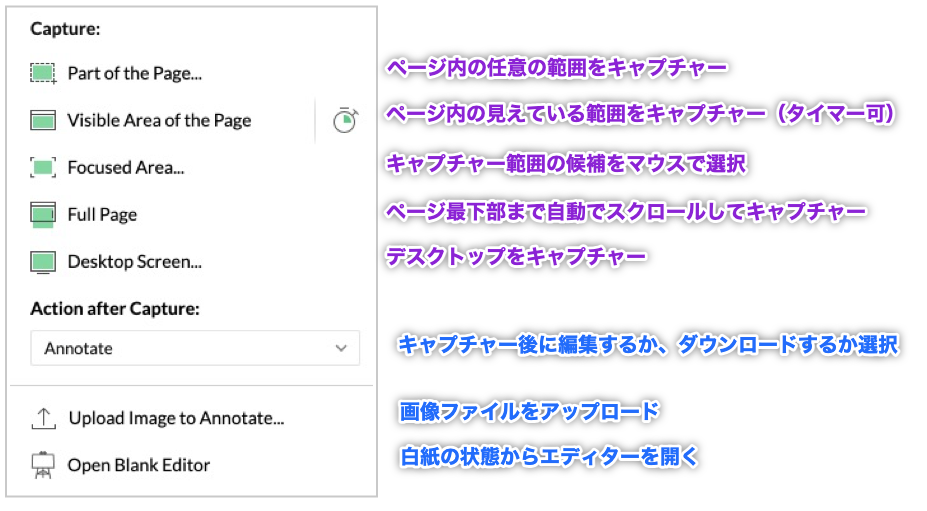
もうね、全部便利なんですけど。大きく分けてスクショを撮るキャプチャーの機能と、その画像を編集する機能があります。まずはSCREEN GRABBERと呼ばれるキャプチャー機能から。

タイマーは10秒で固定のようです。
フォーカスした範囲だけを切り取ってキャプチャー
“Focused Area” というのは、おそらくHTML上の主要なブロック要素を自動検出して、マウスクリックだけで必要なブロックだけを簡単に切り抜けるようにしているのだと思います。こんな感じです。
競合他社では見られない、とてもユニークで楽しい機能です。
ここが便利②:キャプチャー後の編集機能

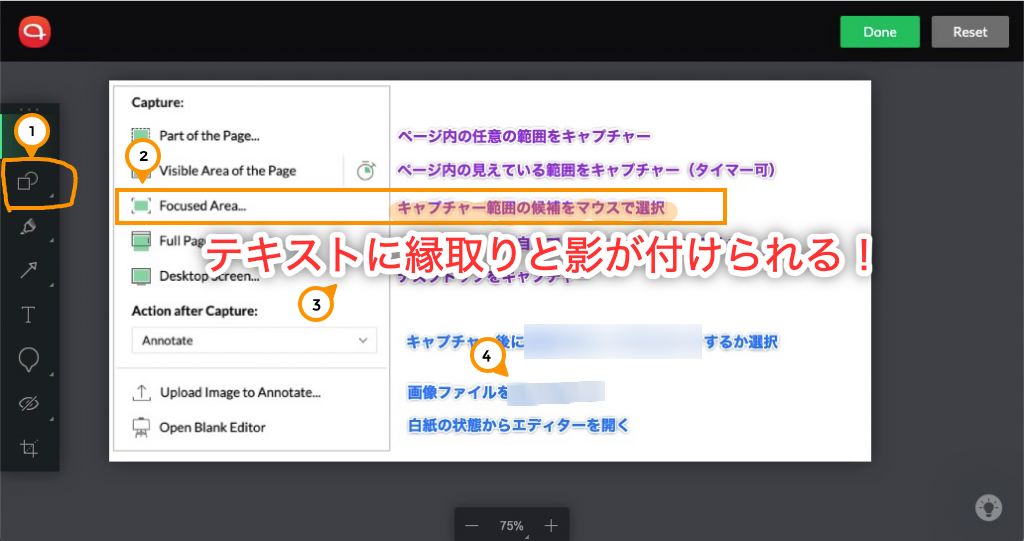
はい、上図はスクショを撮って編集しているところを、さらにスクショして編集したところです!🤪
左端のツールパレットから編集機能を使います。
注釈/書き込みツール
- 四角、楕円、フリーハンドで図形の書き込み。
- 半透明の蛍光ペン
- テキストボックス
この辺はよくある基本的な機能ですが、テキストボックスが優秀です。もちろん日本語が使えることと、影を落とすのは他でもよくありますが、文字の縁取りまでできるツールはなかなか無いと思います。縁取りの有無で、文字の視認性が大きく変わりますよ。ぜひお試しを。
タグツール
これもいいですねぇ。コメントする場所に番号を付けられます。手順の説明などに重宝しますね。
隠蔽ツール
個人情報や機密データをぼかしたくなることは意外と多いものです。そんな時にこのツールが地味ながら大活躍します!
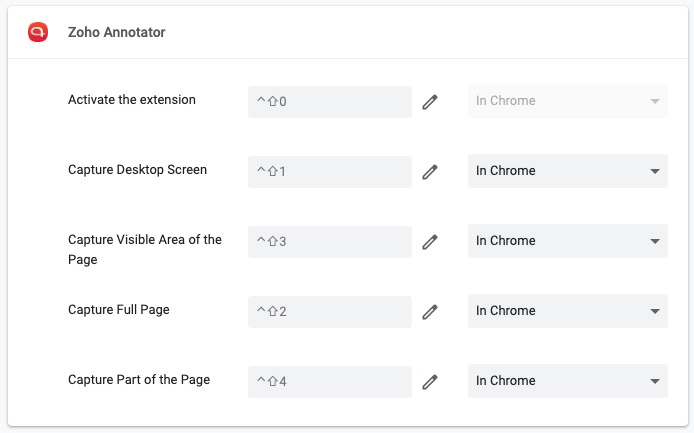
もちろんキーボードショートカットもあるよ
Chrome拡張機能には、大抵の場合キーボードショートカットが設定できます。よく使う機能には、必ずショートカットを割り当てることをおすすめします!
Zoho Annotatorも各種キャプチャーを瞬時に呼び出せるようにしてくれていますね。これで、キャプチャーまではマウスに触ること無くできてしまいますよー。

できた画像を共有する
こんなことができるそうです:
- ソーシャルメディアやその他のウェブサイト/アプリケーションで共有
- 画像をZoho WorkDrive、Google Drive、OneDrive、Dropboxのアカウントにアップロード
- Zoho Cliq、Zoho Connect、Zoho Projects、Zoho Sprintsで画像を共有
Zohoはクラウドサービスか何かの会社で、それらのサービスの1機能としてAnnotatorがあるのでしょう。最初のビデオでもやっていますが、Cliq(おそらくグループウェア)上で共有するメンバーを選択してコメント付きで送信したり、Zoho WorkDriveに保存したり、リンクをTrelloに投稿したりできるようです。








コメント